之前也有使用過Button做check ISBN,不過也可以放在 form 跟 list views,而今天要做的是 smart buttons,該按鈕會顯示剛剛選擇的所有物品,並且在點擊時打開包含這些項目的結帳列表。
先到library_checkout/models/library_checkout.py,使用read_group()來取得group的資料:
def _compute_count_checkouts(self):
"Performance optimized, to run a single database query"
members = self.mapped("member_id")
domain = [
("member_id", "in", members.ids),
("state", "not in", ["done", "cancel"]),
]
raw = self.read_group(domain, ["id:count"], ["member_id"])
data = {x["member_id"][0]: x["member_id_count"] for x in raw}
for checkout in self:
checkout.count_checkouts = data.get(checkout.member_id.id, 0)
在到library_checkout/views/library_checkout_view.xml:
<div name="button_box" class="oe_button_box">
<button type="action"
name="%(action_library_checkout)d"
class="oe_stat_button"
icon="fa-book"
domain="[('member_id', '=', member_id)]"
context="{'default_member_id': member_id}"
>
<field name="count_checkouts"
string="Checkouts"
widget="statinfo" />
</button>
</div>
smart buttons 包含css style,name%()d 將載入xml id 要傳回的database id。
還能使用一些屬性來控制能否被看見,attrs後面使用invisible, readonly, and required。以下是限制要在done的狀態下,close_date才會顯示:
<field name="closed_date"
attrs="{'invisible':[('state', 'not in',
['done'])]}"
/>
最後來看search view,在右上角都會有一個搜尋框,其中會有Filters and Group By 這兩個按鈕,如果要在搜尋內容看到建議,會使用來定義,可以將此搜尋套用至特定欄位。
library_checkout/views/checkout_view.xml
<search>
<field name="name"/>
<field name="member_id" />
<field name="user_id" />
</search>
另外就是搜尋框下的按鈕,Filters and Group By,可以新增兩個可選擇的Filters,第三個是用Group By分類。
<filter name="filter_not_done"
string="To Return"
domain="[('state','=','open')]"/>
<filter name="filter_my_checkouts"
string="My Checkouts"
domain="[('user_id','=',uid)]"/>
<filter name="group_user"
string="By Member"
context="{'group_by': 'member_id'}"/>
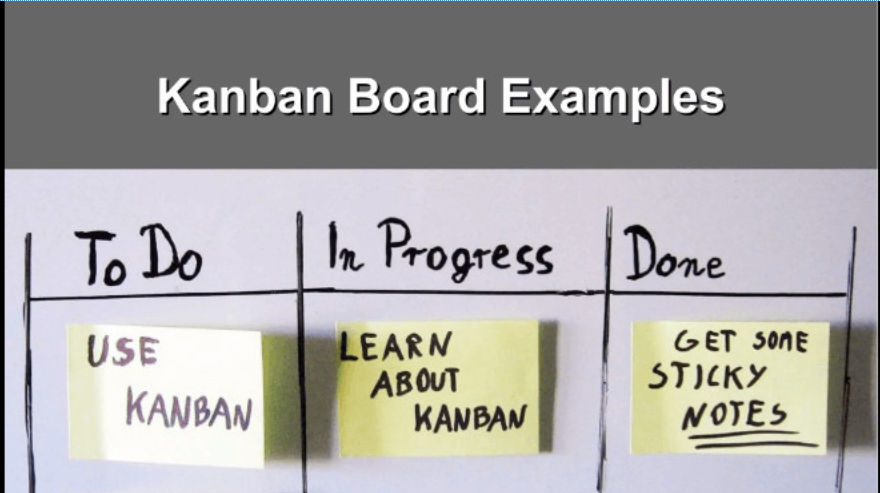
我們接下來要看的Kanban View,提供正在進行的工作和每個工作項目的狀態的可視化表示。
最基本的範例是to-do--doing--done,以Library checkouts kanban view會分成New--Borrowed--Returned--Canceled。
這邊就來試著設計,要使用Kanban,先到views/library_menu.xml add kanban:
<field name="view_mode">
kanban,tree,form,calendar,pivot,graph,activity
</field>
到__manifest__.py添加:
"data": [
"views/checkout_kanban_view.xml",
],
到views/checkout_kanban_view.xml
<kanban default_group_by="stage_id">
這樣就可以開始設計了,先做進度條,到library.checkout/models/library_checkout.py
kanban_state = fields.Selection(
[("normal", "In Progress"),
("blocked", "Blocked"),
("done", "Ready for next stage")],
"Kanban State",
default="normal")
然後到library.checkout/views/checkout_kanban_view.xml:
<kanban default_group_by="stage_id">
<progressbar
field="kanban_state"
colors='{
"done": "success",
"blocked": "danger",
"normal": "muted"}'
sum_field="num_books"
/>
基本框架就已經有了,之後就是設計內容,運用QWeb templates顯示,將request_date跟member_id新增在裡面:
<div class="o_kanban_record_title">
<!-- Title area ... -->
<strong><field name="name" /></strong>
</div>
<div class="o_kanban_record_body">
<!-- Other content area ... -->
<div><fields name="request_date" /></div>
<div>
<field name="member_id"
widget="many2one_avatar"/>
</div>
</div>
